طريقة تركيب قالب بلاط - أساس مدونات البلوجر

كلمة شكر
في البداية، نود أن نشكرك على شرائك لقالبنا بلاط. في حال كان لديك أي استفسار، لا تتردد في التواصل معنا عبر أحد الروابط التالية: هنا أو هنا - و سنكون جد سعداء بالإجابة على أسئلتك و تقديم الدعم اللازم
مع تحيات فريق عمل آر كودر
إنشاء المدونة
لإنشاء مدونتك على بلوجر يجب أن تتوفر فقط على حساب جيمايل (تعرف على طريقة إنشائه من هنا - ادخل إلى منصة بلوجر و اتبع الخطوات أسفله
منصة بلوجر: Blogger
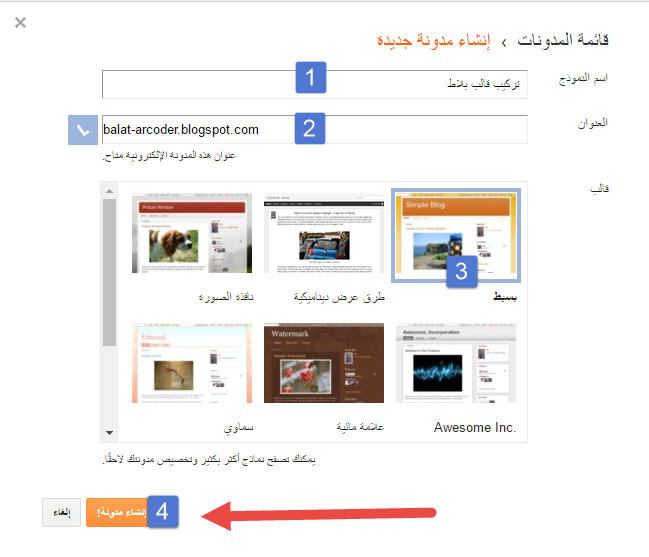
اضغط على: مدونة جديدة

اختر اسما لمدونتك، اختر رابط مخصص و القالب البسيط تم اضغط على إنشاء المدونة

مبروك عليك إنشاء أول مدونة على بلوجر في حالة كنت شخصا جديدا على المجال
رفع القالب
الآن، اذهب إلى ملف القالب، ثم افتح القالب بواسطة محرر النصوص، و اسخ الكود كاملا، يمكنك استعمال Ctrl+C لنسخ القالب بعد تحديده ب Ctrl+A

عد لمدونتك و اختر قسم القالب، كما هو موضح بالصورة:

اختر تحرير HTM

حدد الكود بأكمله بالضغط على Ctrl+A، و قم بمسحه

ثم الصق كود القالب الذي نسخته سابقا و اضغط على حفظ النموذج

الآن ستحتاج إلى تفعيل القالب !

تفعيل القالب
في حالة كنت من مشتري القالب على موقع بيكاليكا، قم بمراسلتنا بعد الشراء لتتوصل بكود التفعيل، لأنك ستحتاجه بهذه المرحلة.
اذهب للتخطيط و اضغط على تعديل في أداة تفعيل القالب

الصق الكود الذي ستتوصل به من طرفنا داخل المربع و اضغط حفظ

هكذا سيتم تفعيل القالب بنجاح
أيقونات مواقع التواصل
هي الأيقونات التي تظهر في الهيدر العلوي بالجانب الأيسر، بها ثمانية مواقع للتواصل الاجتماعي. من أجل تخصيصهااضغط تحرير لأداة ال social media

اكتب الاختصارات الخاصة بالمواقع كالتالي: facebook, twitter, gplus, youtube, instagram, vine, pinterest, behance و اكتب الرابط الخاص بك في هذه المواقع، يمكنك كتابتهم بالكامل أو البعض فقط.

و هذه هي النتيجة المحصل عليها:

القائمة العلوية
بعد أن تقوم بكتابة الصفحات الخاصة بمدونتك، يمكنك إضافتها للقائمة العلوية للقالب، و ذلك من خلال الأداة الخاصة بها في قالب بلاط. ادخل للتخطيط، و اضغط على تعديل الأداة الخاصة بالصفحات

علم على الصفحات التي تريدها أن تظهر في القائمة العلوية، ثم رتبها كما تريد، و في الأخير اضغط على حفظ. هكذا تظهر النتيجة:

اللوجو
لابد و أن يكون لديك شعار خاص بموقعك، و حتى في حالة لم تكن تتوفر عليه فيمكننا تصميمه مقابل 5$ فقط!! المهم، عند اعتماد شعار خاص للمدونة، يمكنك إضافته بكل سهولة من التخطيط فقط، و ذلك عن طريق أداة "رأس المدونة" الخاصة بالعنوان و الوصف

علم على "بدلا من العنوان و الوصف" و "احتواء مناسب"، ثم اختر صورة من جهازك و سيتم رفعها تلقائيا

عند اكتمال رفع الصور، اضغط حفظ

و هذه هي النتيجة

إعلان ليدربورد
هو من أكثر الإعلانات المحققة للنتائج جيدة، يوجد واحد في الهيدر بقالب بلاط، يمكنك تخصيصه بكل سهولة من التخطيط. اضغط تعديل لأداة HTML/JAVASCRIPT الموجودة بجانب أداة اللوجو
قم بلصق كود الإعلان في المربع،

و هذه هي النتيجة

القائمة الثانية
القائمة الثانية هي القائمة الأساسية للمدونة، هي أيضا يمكن تخصيصها فقط من التخطيط، مثل أداة مواقع التواصل، و الجميل في الأمر أنها تدعم الفوائم المنسدلة.

من أجل إضافة تصنيف إلى القائمة يكفي أن تكتب اسم التصنيف و تضع رابطه، ثم تضغط إضافة،
من أجل إضافة قائمة منسدلة، قم بكتابة علامة _ قبل اسم التصنيف الفرعي، مثلا: _رابط منسدل

و هذه هي النتيجة

أيقونات مواقع التواصل في السايدبار
توجد إضافة أخرى لمواقع التواصل الاجتماعي على السايد بار، أكثر تخصيص من غيرها الموجودة في القائمة العلوية. هذه الإضافة يمكننا أن نعرض عليها عدد المتابعين.
من أجل تخصيصها، يجب إضافة الكود الخاص بها في الإضافة الموجودة بالتخطيط:

انسخ الكود الذي سيتحصل عليه مع ملف القالب، و عدل عليه كما يلي:

مكان اللون الأصفر، ضع رابط صفحاتك،
مكان اللون الخضر ضع عدد المتابعين أو المعجبين
مكان اللون الأزرق ضع الكلمة المناسبة
و هذه هي النتيجة

السلايد شو
قالب مثل بلاط لابد و أن يحتوي على سلايد شو أنيق و خفيف، لهذا تم تخصيص واحد يسهل التعديل عليه من التخطيط. اختر تعديل الأداة:

اكتب اسم التصنيف الذي تريده أن يظهر بالأداة

و هذه هي النتيجة

3 أدوات في السايد بار
هذه الأدوات تتميز بأنها تختصر عليك المساحة التي تحتلها الإضافات بالسايد بار، إذ يمكنك إضافة 3 أدوات في نفس المساحة.

عدل على كل إضافة بما يناسبك، و هذه هي النتيجة:

سكربتات المواضيع في الرئيسية
هي الأشكال التي تراها في الصفحة الرئيسية، أشكال مختلفة للتدوينات، يمكنك تفعيلها كاملة أو الإبقاء على إحداها فقط.

من أجل تخصيصها، ادخل للتخطيط، و ضع التسمية المناسبة في كل واحدة

و هذه هي النتيجة

الفوتر
الفوتر سهل التنسيق، يحتوى على أربع أماكن، من بينها نجد إضافة لمواقع صديقة،

اضغط تعديل و ضع الروابط التي تريدها مع الاسم، و اضغط حفظ في الأخير

و هذه هي النتيجة

تعريف الكاتب
هذه هي الخاصية الوحيدة التي يجب عليك فيها التعامل مع الأكواد، و ذلك من خلال تحرير القالب HTML

ابحث عن هذا الكود: class='about-aut'
و غير ما به حسب الآتي

عدل على الاسم: Reda El Abbadi باسمك على جوجل بلس
عدل على الروابط الملونة باللون الأخضر الغامق بروابطك على مواقع التواصل الاجتماعي
عدل على كل من الاسم و الوصف بحسب ما يناسبك
في حالة أردت إضافة تعريف لكاتب آخر، انسخ الكود بأكمله و ضعه أسفل الكود الأول مباشرة
خاتمة
هكذا نكون قد انتهينا من شرح طريقة التركيب، لا تتردد في طرح أي سؤال أو استفسار عن القالب من خلال حسابنا على بيكاليكا من هنا
